다국어 서비스 개발자가 마주친 7가지 어려움
이전 포스트에서 소개했듯이 저는 현재 회사에서 다국어 서비스를 만들고, 운영하고 있습니다. 이 글에서는 3개 국어를 지원하는 서비스를 개발해 오면서 겪었던 어려움과, 이를 해결하기 위해 시도했던 방법들을 공유하고자 합니다. 글로벌 서비스를 운영하시는 분들께 도움이 되었으면 좋겠습니다.
이전 포스트에서 소개했듯이 저는 현재 회사에서 다국어 서비스를 만들고, 운영하고 있습니다. 이 글에서는 3개 국어를 지원하는 서비스를 개발해 오면서 겪었던 어려움과, 이를 해결하기 위해 시도했던 방법들을 공유하고자 합니다. 글로벌 서비스를 운영하시는 분들께 도움이 되었으면 좋겠습니다.
글또 9기를 지원하며 작성한 글입니다.
내가 거의 매일 사용하는 어플 중 하나는 지도 어플이다. 기술이 발전하면서 지도의 기능이 다양해져 단순히 길을 찾는 데에만 쓰지는 않는다. 이동시간을 최적화 할 때, 맛집을 찾아볼 때, 또가고 싶은 곳을 기록할 때에도 쓴다. 새로운 길을 갈 때에도 도움이 되지만, 익숙한 길을 갈 때에도 도움이 되기도 한다.
만약 삶에도 지도가 있다면, 앞으로 가야할 길에 큰 도움이 되지 않을까? 실제 지도를 볼 때처럼 내가 지금 어디에 있고, 어디로 가야하고, 어떻게 가야할지 지도에 비유해 생각해 보려고 한다.
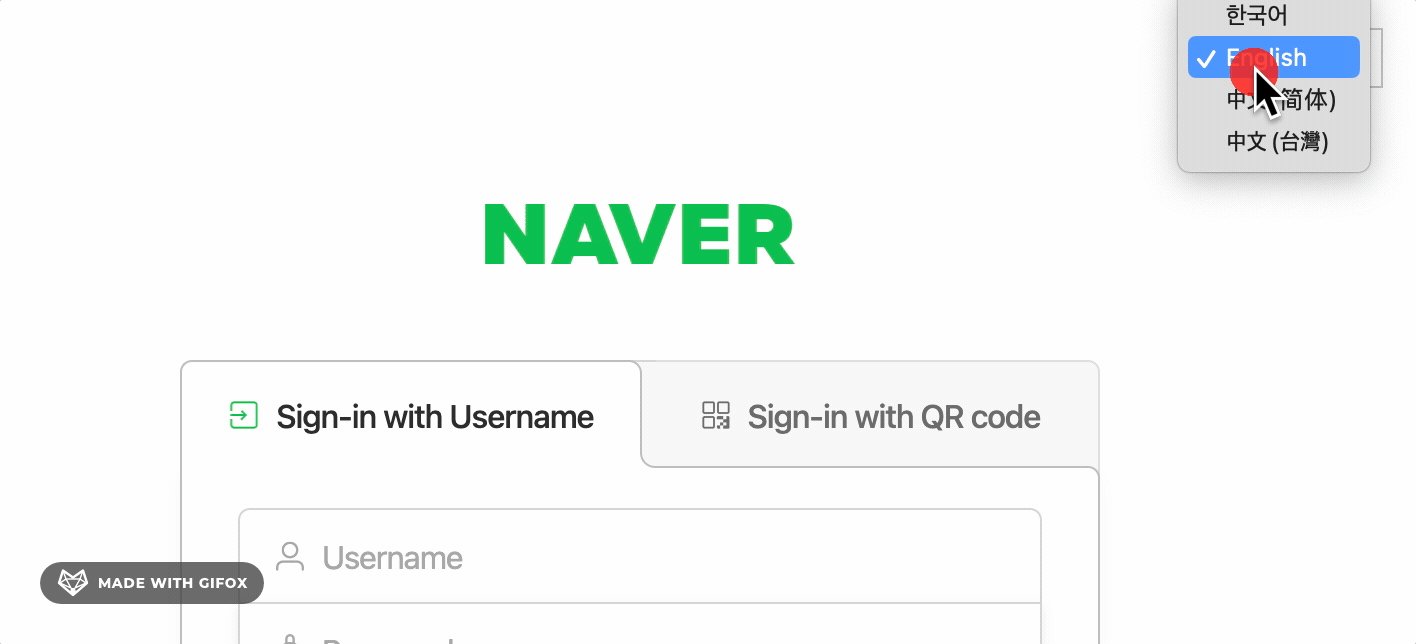
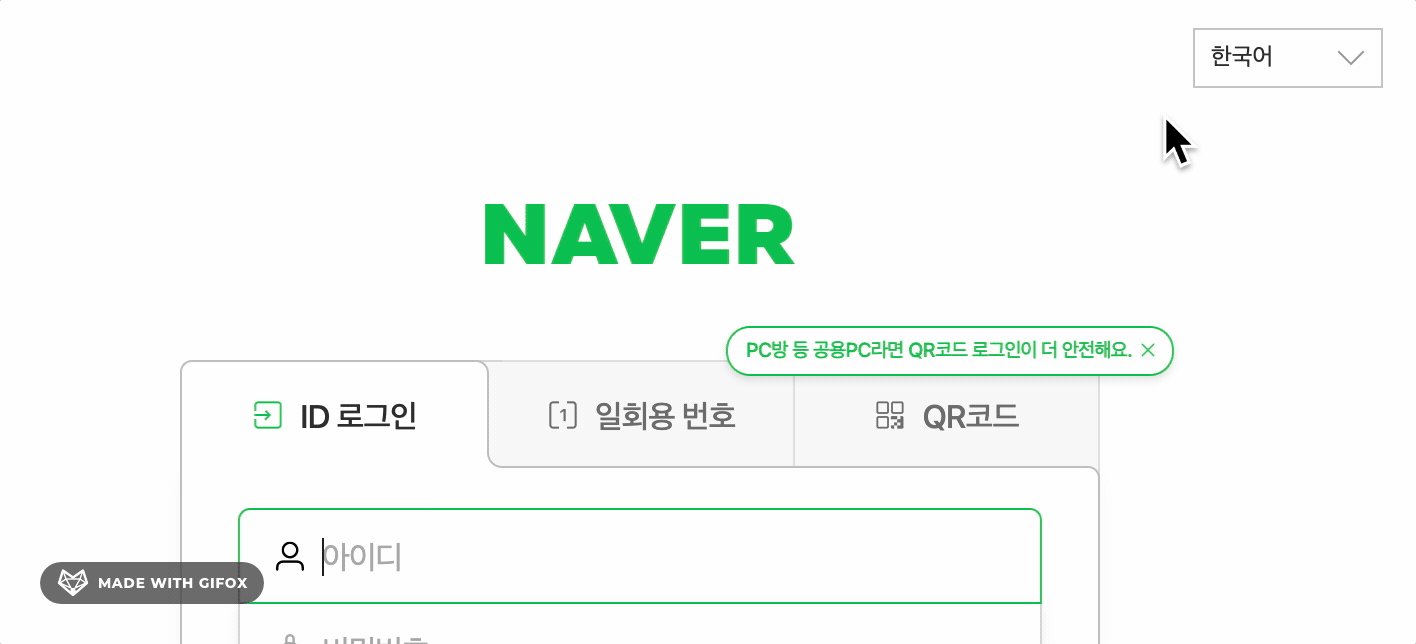
제가 회사에서 만들고 있는 제품은 한국뿐 아니라 일본, 싱가폴, 대만, 유럽 등 다양한 국가에 고객사가 있습니다. 지금은 영어, 일본어, 한국어를 지원하고 있는데요. 취준생 시절 포트폴리오를 만들기 위한 웹서비스 개발을 할 때에는 다국어 지원 경험이 많지 않아서 처음엔 조금 생소한 주제였습니다. 그래서 이번 기회에 다국어 지원을 위한 구현 방법을 정리해보려고 합니다.

위와 같이 다양한 언어를 지원하는 서비스를 만들려면 어떻게 해야할까요? 간단히 구현방법을 생각해보면 다음과 같습니다.
생각보다 복잡하지는 않습니다. 직접 구현해 보는 것도 좋은 경험이지만 위에 나열한 것들을 쉽게 구현할 수 있도록 도와주는 라이브러리가 이미 존재합니다!
뉴로클에서 일한 지 벌써 2년이 다 되어갑니다. 첫 직장, 스타트업에서의 2년을 돌아보고 앞으로의 각오를 정리해 봤어요.
합격 메일을 받고 약 3주간의 시간이 있었습니다. 사실 그때 당시에는 AI 도메인에 대해 잘 몰랐고, 회사가 만드는 제품에 대해서도 잘 몰랐어요. 그냥 개발자로 커리어를 한시라도 빨리 시작하고 싶어서, 빨리 개발을 잘하게 되어 좋은 회사에 가고 싶다는 단순한 생각으로 입사를 결정했던 것 같습니다. 그만큼 모르는 것이 많았기에 불안함도 컸고요.

첫 사회생활이다 보니 대책 없이 떨기만 했고, 불안감을 줄여보고자 <신입 개발자 생존의 기술> 같은 책을 사서 입사 이후 시뮬레이션을 돌려보기도 했어요. 저런 책들은 사실 실리콘 밸리를 기준으로 하고 있는 것들이 많기도 하고, 실제로 적용 해 볼만한 것들은 많지 않았던 것 같습니다. 그냥 재미있는 책을 읽을껄... 껄껄
돌아보니 입사 전의 저는 정말 아무것도 모르는 상태였던 것 같네요.
숫자를 매직 넘버, 문자열을 매직 리터럴이라고 합니다.
요즘 <리팩터링>(마틴 파울러 저)이라는 책을 읽고 있는데 저자가 성능보다 더 강조하는 것은 바로 코드의 가독성이었습니다. 어떤 코드를 보고 책을 읽듯이 술술 읽힌다면 좋은 코드라는 것인데 그런 관점에서 보면 매직 넘버와 매직 리터럴은 코드의 가독성을 저해합니다.
function foo(mode) {
if(mode === 0) return '안녕하세요';
else if(mode === 1) return '안녕';
}
이 때, 위의 코드에서 0과 1이 무엇을 의미하는지 코드만 보고는 알 수가 없고, 이로인해 추후 유지보수가 어려워질 수 있습니다.
2021년 7월, 오픈소스 컨트리뷰션 멘티로 선정되어 활동했던 내용을 기록합니다.
SSAFY에서 2개의 프로젝트를 vue로 진행해본 경험이 있는데요. 참가 당시만해도 React보다는 vue에 더 자신이 있는 상태였습니다. 프로젝트 진행하면서 구글에서 제일 자주 봤었던 캡틴판교 기효님이 멘토로 계신 Cracking vue.js 프로젝트에 참가신청을 했고, 멘티로 선정이 되었습니다.
오픈소스 컨트리뷰션 프로젝트에는 직접 개발을 하는 종류의 프로젝트도 있지만 제가 참여했던 Cracking vue.js 처럼 문서화를 하거나, 번역을 하는 프로젝트도 있습니다. 저는 문서화하는 것에 관심이 많았고, 기효님의 블로그만 봐도 알겠지만 워낙 글을 잘 쓰시는 분이라서 문서화에 대해 많이 배우고 싶어서 프로젝트에 지원했습니다. 덤으로 프론트엔드 관련 공부와 커리어에 대해서도 이야기를 많이 나눠보고 싶었어요.
오픈소스 컨트리뷰션이 퇴근 후 시간을 내어 참여하는 것이기 때문에 생각보다 열심히 참여하기 힘들 수 있는데요. 참가 전에 스스로의 작은 목표를 세워놓으면 도움이 됩니다.
당시의 목표는 문서화 능력 향상, 커뮤�니케이션 능력 배우기(PR 리뷰 같은 것에서도), vue press로 사이트 제작하는 법 배우기, SSR 공부, 라이브러리 버전업에 대처하는 방법 배우기 등을 목표로 세웠었는데요. 이루지 못한 것들이 더 많아서 아쉽긴 합니다😅 하지만 퇴근 후에 뭔가를 한다는 것은 정말 쉽지가 않더군요...
저는 12월부터 시작해서 늦게는 1월까지 지난 한 해를 돌아보는 시간을 참 좋아합니다. 2022년은 처음으로 1년을 꽉 채워 개발자로서 일했던 한 해였기 때문에 돌아볼만한 의미가 있는 것 같습니다. 회사 안에서 그리고 회사 밖에서의 개발을 정리해보고, 2023년에는 어떤 방향으로 나아가면 좋을지 생각해 보았습니다.
블로그는 기록의 용도도 있지만 더 많은 개발자 분들과 소통할 수 있는 창구라고 생각합니다. 이전 jekyll 블로그에서도 Disqus로 댓글 기능을 연동해서 사용 중이었는데요. Docusaurus로 만든 이번 블로그에서도 댓글을 달아보았습니다.
제가 처음 기술 블로그를 시작한 때는 바야흐로 2019년 여름이었습니다. 본격적으로 취업준비를 시작했을 때, 큰 생각없이 Github로 취업하기 포스팅을 보고 Github을 관리하기 시작하면서 블로그도 시작하게 되었습니다. 그 후 2년간 꾸준히 알고리즘을 비롯한 CS 지식, Web 개발 관련 지식, SSAFY 관련 내용, TIL등을 작성했고, 2021년 8월 취업에 성공했습니다. 블로그가 결정적인 영향을 주었다고 생각하지는 않지만 취업에 있어서 긍정적인 영향은 주었다고 생각합니다. 그리고 2년간 500여 개의 글을 작성하면서 기록을 좋아하는 제 성향을 알게되었습니다.