애자일 하기
이전 글 어느 날, 회사에서 서비스 개발을 멈추기로 했다.에서는 회사에서 2개월 간 서비스 개발을 멈추고, 개발 프로세스 개선하는 TF에 참여하면서 느낀 점을 정리했습니다. TF가 마무리 되고, 회사에서 서비스 개발에 애자일 프로세스를 적용한 지 6개월이 지났습니다 6개월의 시간 동안, 1번의 마이너 업데이트와 2번의 핫픽스를 진행는데요. 이번 글에서는 제가 생각한 애자일한 조직의 모습, 조직에서 애자일 프로세스를 적용한 방법, 겪었던 시행착오 등을 기록 해보려고 합니다.
애자일 하다는 착각

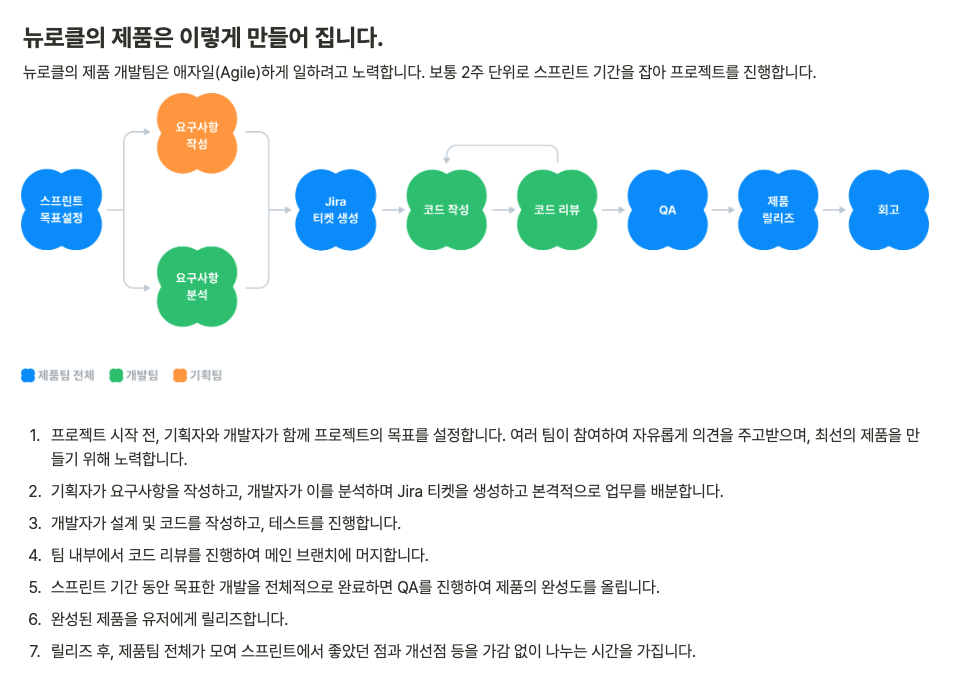
뉴로클의 개발 문화
회사 채용페이지의 개발 문화에 대한 내용은 제가 작성했는데요. 작성할 때만해도 저는 저희 조직이 애자일하게 개발하고 있다고 생각했습니다.
착각 요소
- 스프린트를 진행한다.
- Jira를 사용한다.
- 프로젝트가 끝나면 회고한다.
생각해보면 이 두 가지 요소 때문에 애자일하다고 착각하고 있었던 것 같습니다. '워터폴이 아니니까 애자일인거 아니야...?'라고 대충 생각했던 것 같아요.
우리 조직은 애자일하게 하고 있는데 기획을 수정하는 게 왜 이렇게 힘든 걸까요? 왜 개발자들이 릴리즈 날에 밤새면서 버그를 고치는 걸까요? 애자일이란 과연 무엇일까요?